

You can see the fill is entirely green at 50% of the way across the rectangle and remains green from 50% to 100%. Here’s the result when I change the x2 value to 50%. The first color stop (blue) is the color at the left edge (0%), the second color stop (green) is the color at the right edge (100%), and in between is a transition from one to the other. I assume the result is what you expected or close to it. The first color stop sets a blue color at an offset of 0% and the second sets a green color at an offset of 100%. Inside the tags are two color stops defined by elements. If no value is specified 0 or 0% is the default. While I chose to use percents, both x and y values can be either a percent or a number between 0.0 and 1.0. In other words this will be a horizontal linear gradient. In this case the gradient will start at 0% and end at 100% in the x direction and it remains at 0% in the y direction. The x and y values determine the starting and ending points of the gradient. Have a look at the element and it’s four attributes.

You define your graphic in one place and reference it in another. We’ve seen this before with patterns, symbols, and groups. The id is then referenced by the rectangles’s fill property. The example defines a linear gradient inside tags and gives the gradient an id of linear. Let’s start with an example of a simple gradient that transitions from blue to green.Īside: Is it just me or did the creators of SVG do a good very job naming SVG elements and attributes?

You define a linear gradient with the element. You define them inside and reference them for later reuse as a fill or stroke.
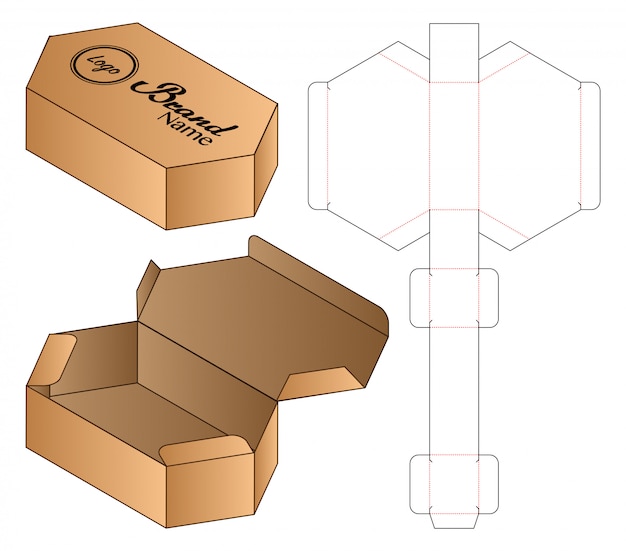
BOXY SVG HEXAGON SERIES
If you’ve followed this series you’ll recognize a lot of familiar aspects to gradients. I’ll cover linear gradients today and take a look at radial gradients next week. SVG provides for both linear and radial gradients. Now it’s time to talk about the third, gradients. So far in this series we’ve seen the first two. You can use a solid color, a pattern, or a gradient. There are three ways to fill or stroke SVG elements.


 0 kommentar(er)
0 kommentar(er)
